Building from Part 1, 2, and 3, we’re now ready to create a canvas overlay that sits above a html page, and where user can draw on. Here are the steps that we will use: Step 1: Create the canvas. Step 2: Create a function that draws on the canvas based on the mouse position. […]
Showing A Page Element Sometimes Only I am facing a situation where when an user opens and ad, I wanted to show an interstitial advertisement sometimes, but not all the times, say only 50 percent of the time. This is actually quite easy to do, but you should at least know PHP and be comfortable […]
For your reference, here’s Part 1 and Part 2. If the example doesn’t work, it was because Part 1 and 2 uses the same variables. Open this guide as a separate page to fix it. Also remember that you need a browser that supports Canvas, such as Firefox 3. Before you start drawing lines, you […]
This is a guide of how to use HTML 5 Canvas, as well as some JavaScript/css tricks to enable drawing on top of a web page. To see the result of this tutorial, open https://permadi.com/blog/?p=383. Canvas introduction is covered here and here. You need a browser that support Canvas such as Firefox 3 to run […]
This example uses Canvas to flip an image. For introduction to Canvas, please see https://www.permadi.com/tutorial/jsCanvasGrayscale/index.html. With Canvas, developers gains the access to pixels data of any images loaded. To flip an image, we can iterate every row of the image and copy the pixels backward. Please upgrade your browser function flipImage(image) { var myCanvas=document.createElement(“canvas”); var […]
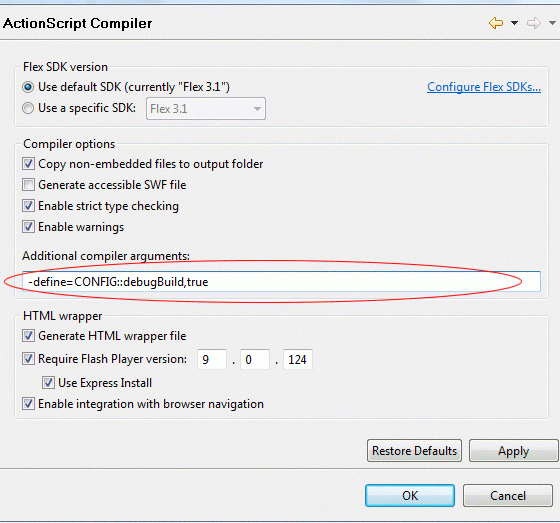
In Flex, there’s a define directive, which is useful to enable/disable certain sections of your code. The syntax is like this: -define=namespace::identifier,value It is similar to C’s #if #endif and #ifdef #endif feature. You can, for example, designate sections of code to be only compiled on Debug build. Or to disable sections of code for […]
INTRODUCTION This tutorial assumes some familiarity with Cascading Style Sheet and DHTML. Cascading Style Sheet-Level 2 (CSS2) allows for cursor alterations. The appearance of the cursor can be altered by setting the cursor property of anelement‘s style-sheet. (An element is an html object, such as a <table>, an <img>, or a <div> section on the html […]