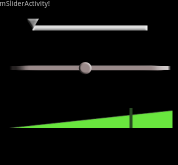
I was having some issue customizing the look and behavior of the default SeekBar so I tried writing a custom one. Here’s the result, hope it’s useful and interesting: My approach is to create a Layout consisting of two ImageViews: a “slider bar” and a “slider thumb” images. Then, in the onDraw function, I draw […]
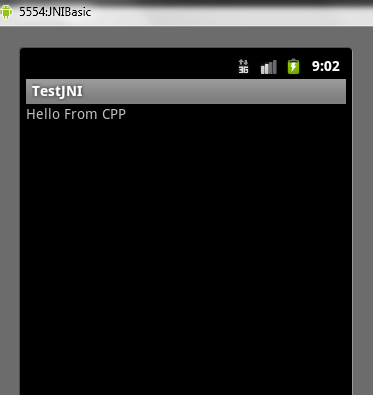
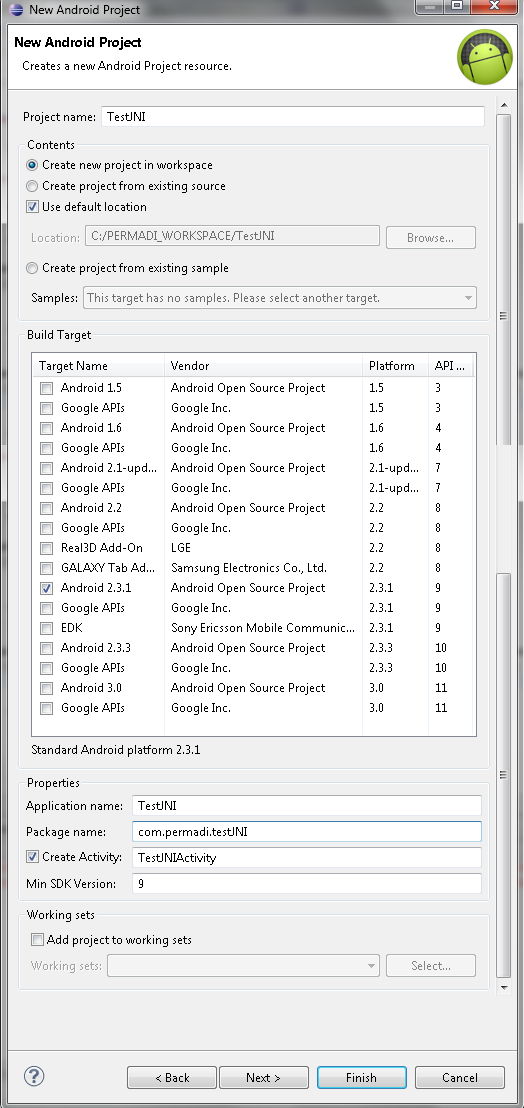
This guide shows how to create an sample (Hello World type) Android JNI Application. Using Eclipse and Sequoyah, you can do everything inside the Eclipse IDE (there’s no need to run annoying command lines from Console or DOS prompt). You should do the previous guide first in order to follow this guide. There is a […]
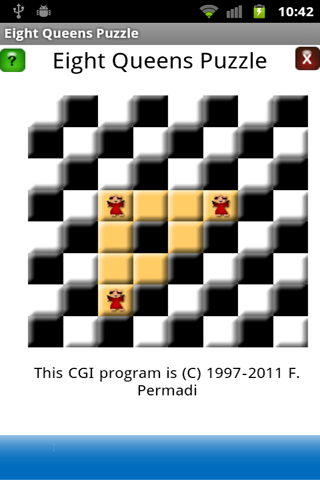
One of the most common layout is the three-sections-layout where an application contains a Header section on top, a Content section in the middle, and a Footer section in the bottom. The Header section may contain the application title and the Footer may contain advertisement, buttons, or tabs. For example in the game below, I am using […]
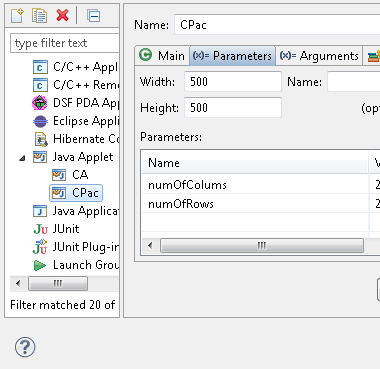
It has been a long time since Java was introduced and Java is no longer the darling it once was in the web-app arena or applets; partly because much of its functionality has now been replaced by Flash and Javascript. Although Java is still a force in the back-end/server side and enterprise arena, you don’t […]
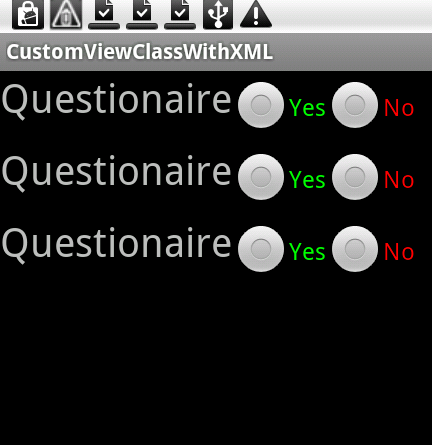
This tutorial demonstrates how to use a custom view class (that is a class derived from View or its subclass) in an XML layout. This demonstration assumes basic familiarity with Android SDK and its XML layouting mechanism, the code is written in Android SDK 2.1. Creating The Custom View Class To begin with, let’s create […]
The Android SDK comes with several very nice examples. Here’s a short guide on how to compile and run them. This tutorial is intended for Eclipse begginners who are already familiar with programming. This assumes you have Android SDK and Eclipse already set-up, following this previous tutorial. Start Eclipse. If you see the welcome screen, […]