Here are some free tile-able seamless background images that you can you to spice up your webpages.
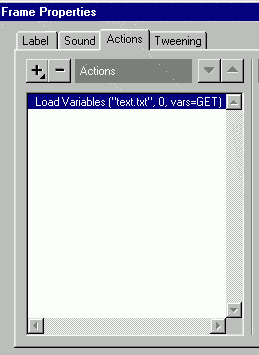
This tutorial explains how a Flash movie can retrieve data from an external text file. To understand this tutorial, it’s recommended that you are already familiar with: how to access variables in Flash Flash Action Scripting Flash 4 (and newer) has a capability to retrieve the content of a text file by using the […]
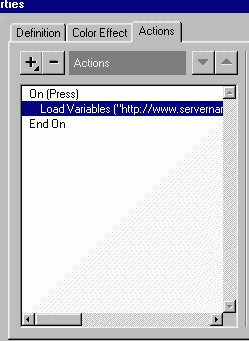
This tutorial explains how a Flash 4 movie can retrieve data from an external CGI program. To understand this tutorial, it’s recommended that you are already familiar with: how to access variables in Flash 4 Flash 4 Action Scripting how to program in Perl or C how to run and create CGI (Common Gateway Interface) […]
Usage: <body background=”imageFileName”> For example: <body text=“#000000” bgcolor=“#CCCCCC” link=“#FF0000” vlink=“#FF0000”alink=“#FF0000” background=“bgrImage.jpg”> Where image can be a GIF or a JPG image. Newer browsers also supports PNG images. Using tiled-background-image was a popular rage not so long ago, when the web was new. Arguably, it makes the web more interesting… but often, it could also make […]
This is a very simple applet to illustrate scaling, zooming images in Java. Java has a built in function which takes an Image object and draws it on the screen. One of the function takes width and height as parameter. Using this function, you can easily zoom in and out images. Source <param name=”imageFileName” value=”image.name”> […]
<<PREVIOUS | TABLE OF CONTENTS BIBLIOGRAPHY Abrash, Michael. Zen of Graphics Programming. Scotsdale, AZ: The Coriolis Group, 1995. Anderson, Greg, et al. More Tricks of the Game Programming Gurus. Indianapolis, Sams Publishing, 1995. Finegan, James. “Implementing Games for Windows.” Dr. Dobbs Sourcebook 239 (1995): 42-47. Foley, James D.,et al. Computer Graphics: Principles and Practice. 2nd ed. […]
<<PREVIOUS | TABLE OF CONTENTS | CONTINUE >> SHADING When an object is farther away from the viewer, the object should appear less/more bright. To accomplish this, a shading effect is needed. But first, we need to know about how colors are represented. The standard 256 color VGA mode registers contains three numbers between 0 to […]
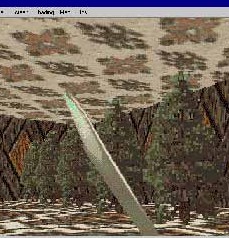
<<PREVIOUS | TABLE OF CONTENTS | CONTINUE >> B. Flying and crouching. Recall that the player’s height is set to be 32 units. This means that the player’s eyes (imagine the player’s eyes are exactly on top of the player’s head) are looking straight at the walls at point 32. Since 32 is one half of […]
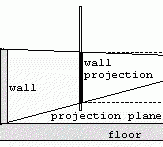
<<PREVIOUS | TABLE OF CONTENTS | CONTINUE >> VERTICAL MOTION: LOOKING UP AND DOWN It is possible to simulate the illusion of looking up and down, as well as flying and crouching on a ray-casting environment. However, note that -and this is important- the trick that is about to be explained in here does not always […]