The Google MAP API version 3 offers improvements over the previous versions that makes it easier and more convenient to use. The one I like the most: you no longer need to obtain an API Key to use, very convenient. You can read more about the changes and the API here: http://code.google.com/apis/maps/documentation/javascript/basics.html. This guide […]
Updates Facebook requires the use of OAUTH2.0 nowadays. Some of the changes required are: session is now called authResponse. getSession is replaced with getAuthResponse. perms is now called scope. The zip file linked below has these changes (there are changes in .as and .html side and in the first frame of the example .FLA). Please […]
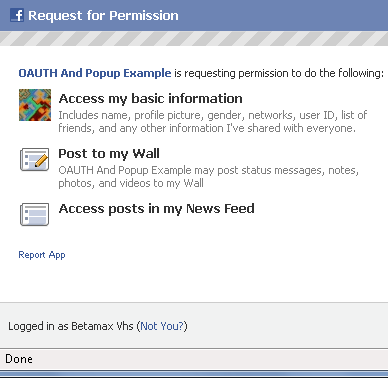
With the Facebook introduction of Graph API, there are several ways of authenticating (logging in user) and displaying the permission request. Before we continue, let’s see an example of two of them: Popup Authentication This method spawns a new bowser window (as popup) containing the form: Same Window Authentication This methods opens a Facebook page […]
Note: I tested the issue and the solution using Windows Opera 11.01 build 1190 and confirmed the fix works. The Problem Calls to FB.api never executed their callbacks. For instance, in this code, Firefox and Chrome prints: window.fbAsyncInit (from line 4) and onGetLoginStatusResponse (from line 33), but Opera 11.01 only prints the window.fbAsyncInit. Fixing It […]
This is an example application that allows you to save images from Flash into user’s hard drive. It requires Flash player 10 to work. This example is written in Flash CS4 but should work in CS5. The same technique can also be adapted to use in Flex 3.3 and newer. You need to target Flash […]
To check whether a particular user likes your Page or App, you can use this Graph API call /me/likes, after the user is logged in to your application. You need the page id or application id to check against. Your application also needs to have an extended permission named user_likes to retrieve a list […]
This post will show you how to retrieve a list of the user Likes (i.e.: list of Applications, Pages that the user has clicked the Like button). You need to be familiar with setting up a Facebook Application and using the JavaScript Graph API to follow this tutorial. For an overview of the Graph API, […]
Here’s the example files for https://www.permadi.com/blog/2011/02/using-facebook-graph-api-in-flash-as3-to-post-to-photo-album/: /tutorial/as3-save-photo-to-facebook-album/as3-save-photo-to-facebook-album.zip Remember to change the APP_ID with your own APP_ID in order to make it work on your server domain (i.e.: the APP_ID in the FLA and client_id in the index.php). You can rename the index.php to index.html if you are not using php. The example is written in Flash […]