This tutorial will show you how to post photo (MovieClip) into the user’s Facebook photo album. The example is written in Flash CS3, but should be easily ported to Flex and should work in CS4 and 5. =============== IMPORTANT UPDATE NOTES Due to changes on Facebook API, change these elements to get this to work […]
The guide below is an extension of this tutorial: https://www.permadi.com/blog/2010/12/using-facebook-open-graph-api-in-flash-as3/. The function to get your profile picture is Where uid is the Facebook user id. Once you establish a Facebook connection, your user id is available at Facebook.getSession().uid. So we can call: This will give you the URL which ‘theoretically’ you can ask a Loader […]
Updates Facebook requires the use of OAUTH2.0 nowadays. Some of the changes required are: session is now called authResponse. getSession is replaced with getAuthResponse. perms is now called scope. The zip file (as3-open-graph-example-basic.zip) linked below includes these changes (there are changes in .as, .html files and in the first frame of the example .FLA). Please […]
This guide assumes familiarity with setting up application susing Facebook Open Graph API in JavaScript, which is explained here: /blog/2010/11/facebook-open-graph-api-authenticating-in-iframe-applications/ Simple List To get the list of friends using Open Graph API, you can call: after the user is authenticated. Example: Note: FB.api(‘/me/friends’, onFriendsListLoaded) sends the request to Facebook and onFriendsListLoaded is the callback function. […]
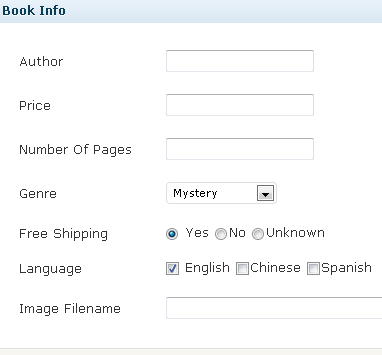
In this part of the turorial, we will explore how to extend WordPress forms to show new fields in Custom Post Types that we created in the previous part of the tutorial. The previous part of this tutorial can be read here: https://www.permadi.com/blog/2010/11/introduction-to-custom-post-types-in-wordpress-3-part-1/. This part of the tutorial will show you how to create custom […]
The latest Facebook API, dubbed Open Graph API , is a powerful replacement to the old API. However, the documentation (in particular regarding authentication) is not very clear. Hopefully this will help you get up to speed with what it takes to authenticate users. This tutorial assumes that you have already setup your application on […]
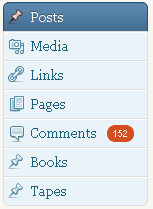
Custom Post Types functionality is added in WordPress 3 (it was present in 2.9 but with limited featrues). Broadly speaking, with Custom Post Types, your Posts (also commonly referred as blog-enty” or “blog-post”) are no longer limited to the two predefined types of Post and Page and most likely you end up with the standard […]
Below is a sample WebM video encoded with Wildform Flix which is a FREE WebM encoder. You need a HTML5 enabled browser and browsers that support WebM videos. And while at it, why not read WebM Overview. Which browser can see this video? You can use the The latest build of Chrome to view […]
This is a general outline of how to utilize HTML5 Canvas to do animation using the traditional cell-animations, aka: image-strips. Here’s the image that I am using for this example; as you can see, it consists of 8 frames of equal width. It’s an animation of someone walking, shows in a top-down view. To draw […]
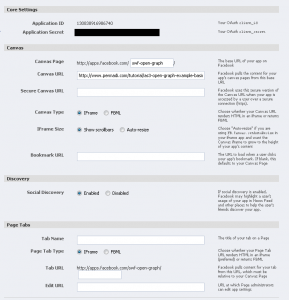
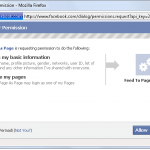
This tutorial explains how to spice-up the appearance of your URL when someone post it on their Facebook Wall, using the Open Graph Facebook meta-tags. To illustrate how an user may add a Link to their Facebook wall, go to the Profile menu on Facebook, select the Wall tab, then click the Link Icon (shown […]