The Google MAP API version 3 offers improvements over the previous versions that makes it easier and more convenient to use. The one I like the most: you no longer need to obtain an API Key to use, very convenient. You can read more about the changes and the API here: http://code.google.com/apis/maps/documentation/javascript/basics.html. This guide […]
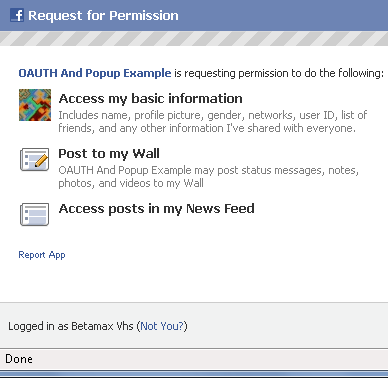
With the Facebook introduction of Graph API, there are several ways of authenticating (logging in user) and displaying the permission request. Before we continue, let’s see an example of two of them: Popup Authentication This method spawns a new bowser window (as popup) containing the form: Same Window Authentication This methods opens a Facebook page […]
Note: I tested the issue and the solution using Windows Opera 11.01 build 1190 and confirmed the fix works. The Problem Calls to FB.api never executed their callbacks. For instance, in this code, Firefox and Chrome prints: window.fbAsyncInit (from line 4) and onGetLoginStatusResponse (from line 33), but Opera 11.01 only prints the window.fbAsyncInit. Fixing It […]
To check whether a particular user likes your Page or App, you can use this Graph API call /me/likes, after the user is logged in to your application. You need the page id or application id to check against. Your application also needs to have an extended permission named user_likes to retrieve a list […]
This post will show you how to retrieve a list of the user Likes (i.e.: list of Applications, Pages that the user has clicked the Like button). You need to be familiar with setting up a Facebook Application and using the JavaScript Graph API to follow this tutorial. For an overview of the Graph API, […]
This guide assumes familiarity with setting up application susing Facebook Open Graph API in JavaScript, which is explained here: /blog/2010/11/facebook-open-graph-api-authenticating-in-iframe-applications/ Simple List To get the list of friends using Open Graph API, you can call: after the user is authenticated. Example: Note: FB.api(‘/me/friends’, onFriendsListLoaded) sends the request to Facebook and onFriendsListLoaded is the callback function. […]
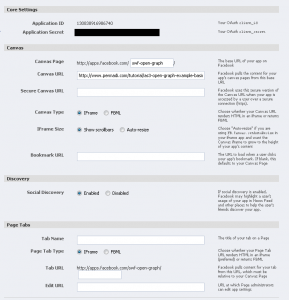
The latest Facebook API, dubbed Open Graph API , is a powerful replacement to the old API. However, the documentation (in particular regarding authentication) is not very clear. Hopefully this will help you get up to speed with what it takes to authenticate users. This tutorial assumes that you have already setup your application on […]
This is a general outline of how to utilize HTML5 Canvas to do animation using the traditional cell-animations, aka: image-strips. Here’s the image that I am using for this example; as you can see, it consists of 8 frames of equal width. It’s an animation of someone walking, shows in a top-down view. To draw […]
In this tutorial, we will demonstrate methods of saving the content of a HTML5 Canvas object using server side scripting. PHP will be used in this example, but the technique can be applied in other languages as well. This post requires understanding of Javascript, HTML (especially forms and/or AJAX). PHP is used in the example […]
Continuing from: https://permadi.com/blog/2009/05/dashcode-invader-using-dashcode-to-create-a-game/ Base class for the objects in the game. Let’s consider what objects will be in our game. I can think of three-types: Player ship Enemy ship Bullet These objects have in commons these charateristics: They all have positions. They all can move (needs speed variable). Let’s call the base class GameObject from […]