As mentioned in the previous post (https://www.permadi.com/blog/2011/04/javascript-facebook-graph-api-posting-to-walls/), you can post feed with or without a dialog with the main difference being the obvious one that user cannot edit the message being posted without a dialog. By the way, Facebook has some policies of what kind of message you can put in the message field, read about it here: http://developers.facebook.com/docs/reference/dialogs/feed/ under Platform Policies in message section.
The Dialog Method
This method using FB.ui with stream.publish parameter to show the Feed Dialog.
To make things slightly more complicated, there are two different set of parameters when using stream.publish and Facebook is deprecating one of them although it still works.
The Slightly Outdated Sets Of Parameters
The first set of paremeters follows the old API as described here: http://developers.facebook.com/docs/reference/rest/stream.publish/. An example is shown below:
function postToWallUsingFBUiAndAttachment()
{
var data=
{
method: 'stream.publish',
message: "Posted using FB.ui.",
display: 'iframe',
attachment:
{
media: [{
type: "image",
src: 'https://www.permadi.com/tutorial/fpermadi.png',
href: "https://www.permadi.com/" // Go here if user click the picture
}],
name: "Attachment Name",
caption: 'Attachment Caption',
href: "https://www.permadi.com/"
},
href: "https://www.permadi.com/",
action_links: [{ text: 'action_links text!', href: 'https://www.permadi.com' }],
}
FB.ui(data, onPostToWallCompleted);
}
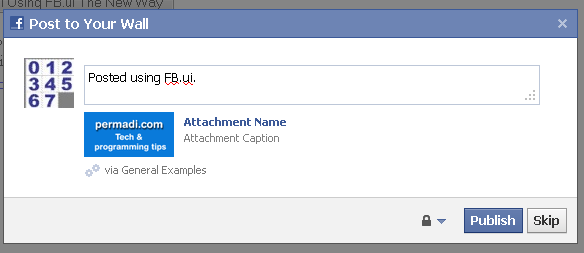
This produces a dialog like this:

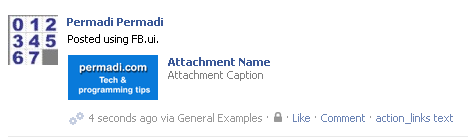
And on the wall, it looks like this:

Notice that the action_links parameter does not appear on the dialog but appears only on the wall — in the bottom right portion of the feed.
The New Sets Of Parameters
Because the previous set of parameters is considered the old-way and Facebook is deprecating them, I recommend just ditching them and use the new set of parameters which is explained in http://developers.facebook.com/docs/reference/dialogs/feed/. This new set is clearer and more straightforward I think. Some of the main difference being the removal of attachment parameter. You can now attach picture using picture variable, swf and video using source parameter. The href parameter within the attachment is now called link. The action_links parameter is now called actions
If you’re posting to friend’s wall, use to parameter with that friend’s user id, if you are posting to the current user’s wall, then the userId can be set as me, as in /me/feed.
There are some display_options for the display parameter, such as ‘iframe’, or ‘popup’. The default is ‘iframe’.
Here’s an example:
function postToWallUsingFBUi()
{
var data=
{
method: 'stream.publish',
message: "Posted using FB.ui and picture.",
display: 'iframe',
caption: "Caption",
name: "Name",
picture: 'https://www.permadi.com/tutorial/permadi.png',
link: "https://www.permadi.com/", // Go here if user click the picture
description: "Description field",
actions: [{ name: 'action_links text!', link: 'https://www.permadi.com' }],
}
FB.ui(data, onPostToWallCompleted);
}
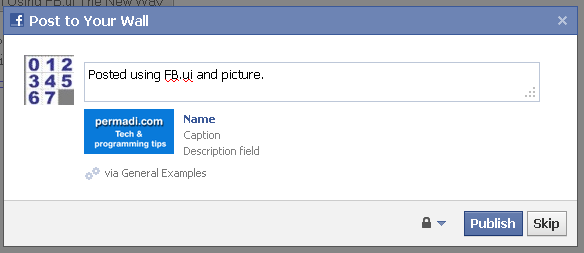
The code above produces a dialog like this (I made the text descriptive so you can see where the parameters go):

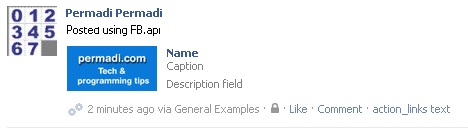
It appears on the wall like this:

Note: If you mix the old and the new way, you might get an error like this (in Firebug Net log):
The “picture” parameter cannot be used in conjunction with the “attachment” parameter, which is deprecated, so don’t mix them.
The Dialogless Method
This uses FP.api to call the userId/feed Graph API. Again, this is best for application that posts canned messages since user won’t have a chance to edit the message. The parameters are the same as the New Sets Of Parameters described above or just go here to see them: http://developers.facebook.com/docs/reference/dialogs/feed/. If you’re posting to friend’s wall, use to parameter with that friend’s user id. If you are posting to the current user’s wall, then the userId can be set as me, as in /me/feed.
An example code is below, again the picture that you want to attach to the feed goes to the picture parameter:
function postToWallUsingFBApi()
{
var data=
{
message: "Posted using FB.api",
display: 'iframe',
caption: "Caption",
name: "Name",
picture: 'https://www.permadi.com/permadi.png',
link: "https://www.permadi.com/", // Go here if user click the picture
description: "Description field",
actions: [{ name: 'action_links text!', link: 'https://www.permadi.com' }],
}
FB.api('/me/feed', 'post', data, onPostToWallCompleted);
}
The above code produced this on the wall:

Notes
- The picture and source variable must contain full url (including the http:// part), not relative url.
- Facebook will cache your picture and any resource you specify in the source parameter. Therefore, you might notice that if you alter the image or resource without changing the filename, you will not see the changes on new posts immediately. I don’t know how often the cache is refreshed but in my experience it expires in hours not days.
- You can force a refresh by adding a dummy query string at the end of the url. For instance if I changed the image at https://www.permadi.com/tutorial/facebook-js-graph-api-post-to-wall/permadi.png (which is referred in the examples above) and I want to see the result in new posts, then either rename permadi.png to something else, or add a dummy query string such as https://www.permadi.com/tutorial/facebook-js-graph-api-post-to-wall/permadi.png?someRandomNumber.
- Another effect to the above is that if you delete the referenced resource from the URL, the resource will also be missing on the posts that are already existing once the Facebook cache expired t(he post will still be there, but the resources will be blank).
- Facebook has some policies of what you can set in the message field, read about it here: http://developers.facebook.com/docs/reference/dialogs/feed/
Example
Here’s the example page. All the code is in the html page — do View Source to see:
https://www.permadi.com/tutorial/facebook-js-graph-api-post-to-wall/index2.html. You need to replace the APP_ID if you’re using this example on your app.