This is a general outline of how to utilize HTML5 Canvas to do animation using the traditional cell-animations, aka: image-strips. Here’s the image that I am using for this example; as you can see, it consists of 8 frames of equal width. It’s an animation of someone walking, shows in a top-down view. To draw […]
Background For an introduction to how to add a basic Facebook Like Button, head over to: https://www.permadi.com/blog/2010/10/adding-facebook-like-widget-button-to-your-web-pages/. This tutorial build upon that tutorial and shows how you can customize the appearance of the post when someone clicks the Facebook Like button. Introduction In order to control the appearance of the post that appears when someone […]
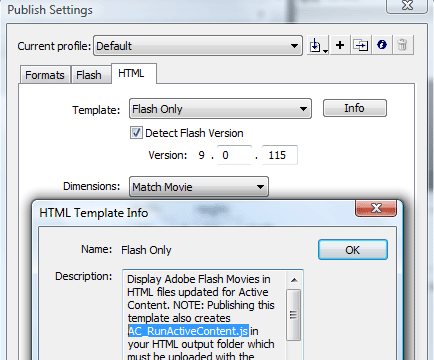
First, get the Facebook code that you’d like to use. There are several variations described here: https://www.permadi.com/blog/2010/10/adding-facebook-like-widget-button-to-your-web-pages/ An example code is shown below (depending on which options you chose, the code may look slightly different: The section to pay attention to is This contains the URL to ‘like,’ and we will modify the value depending […]
Using FileReference, you can allow user to upload files from their computer to be used. This can be useful in applications such as photo processing applications, image manipulation applications, etc. For more information, see: https://www.permadi.com/blog/2009/05/actionscript-3-using-file-reference-to-load-local-swf/ Here’s the general outline of the steps required to load a file from user’s computer. Note that these steps require […]
Below is a sample WebM video encoded with Wildform Flix which is a FREE WebM encoder. You need a HTML5 enabled browser and browsers that support WebM videos. And while at it, why not read WebM Overview. Which browser can see this video? I tested playback with these Chromium builds (Chromium is the base of […]
On, February 19, 2010 Google finalized its acquisition On2 Technologies, the creator of the VP8 codec, the codec used in WebM. (On2 (formerly The Duck Corporation) was also the company which created VP6, the video codec used in Adobe FLV2 format.) On May 19/20 during the Google I/O Developers Conference in San Francisco, Google released […]
Download the Free software from Wildform (currently Windows only). Check for updates, Flix WebM will also support 2-pass encoding in the near future. Open the input video (this video should be playable on your computer as Flix uses codecs installed in your computer to read the video). Almost all format are supported: WMV, MOV, AVI, […]
Here are two easy to produce effects (although could be processor heavy) and simple animations that anyone can create easily in Flash on the timeline or in the code. These effects can be applied using Flash CS3 and above. Evaporate Effect This can be simulated using the Blur filter combined with Alpha tweening. The key […]
Chrome is shaping up to be the best browser around. It’s fast and it is developer-friendly, with its own Firebug-like tools. Under View->Developer->Developer Tools you can find the goodie. See below for screenshot. The Element inspector can be accessed with the Magnfying Glass icon on the bottom, and then you can hover your mouse to […]
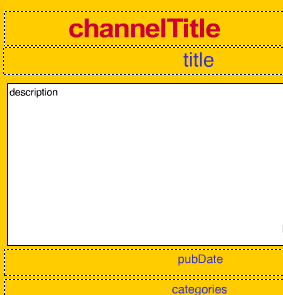
This post continues the topic of reading and parsing RSS2 feeds which were discussed in the previous post and can be found here: https://permadi.com/blog/2010/03/flash-as3-processing-rss-feeds/. Building from the example in that post, we will do the following improvements here: Cycling though posts. Enabling users to read the full post. To begin with, we added two buttons […]