If you are having issues with hand-cursor icon not appearing when mousing-over buttons in Windows version of Chrome, then a solution that works for me is to set wmode to window or do NOT set wmode at all. When not set, it already defaults to window. This solution only works if you are not explicitly […]
Below is a sample WebM video encoded with Wildform Flix which is a FREE WebM encoder. You need a HTML5 enabled browser and browsers that support WebM videos. And while at it, why not read WebM Overview. Which browser can see this video? I tested playback with these Chromium builds (Chromium is the base of […]
On, February 19, 2010 Google finalized its acquisition On2 Technologies, the creator of the VP8 codec, the codec used in WebM. (On2 (formerly The Duck Corporation) was also the company which created VP6, the video codec used in Adobe FLV2 format.) On May 19/20 during the Google I/O Developers Conference in San Francisco, Google released […]
Download the Free software from Wildform (currently Windows only). Check for updates, Flix WebM will also support 2-pass encoding in the near future. Open the input video (this video should be playable on your computer as Flix uses codecs installed in your computer to read the video). Almost all format are supported: WMV, MOV, AVI, […]
The Andoid programming book, Pro Android Games mentions permadi.com’s Raycasting Tutorial. The chapter is about developing games on Android, the mobile OS from Google. The tutorial refered is applicable for all devices, since it’s mainly about the concept, so why not head over there and learn about ray-casting. An excerpt from the book is shown […]
Here are two easy to produce effects (although could be processor heavy) and simple animations that anyone can create easily in Flash on the timeline or in the code. These effects can be applied using Flash CS3 and above. Evaporate Effect This can be simulated using the Blur filter combined with Alpha tweening. The key […]
Chrome is shaping up to be the best browser around. It’s fast and it is developer-friendly, with its own Firebug-like tools. Under View->Developer->Developer Tools you can find the goodie. See below for screenshot. The Element inspector can be accessed with the Magnfying Glass icon on the bottom, and then you can hover your mouse to […]
In this example, we will be adding a watermark (logo) into an image using PHP and GD library. For introduction to PHP GD, visit this post: /blog/2010/03/using-php-gd-to-create-images/ This is the logo image that I will be using: This logo is a PNG file with alpha channel. With transparent images, using PNG is better than using […]
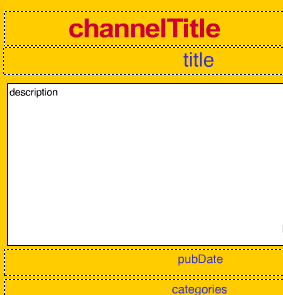
This post continues the topic of reading and parsing RSS2 feeds which were discussed in the previous post and can be found here: https://permadi.com/blog/2010/03/flash-as3-processing-rss-feeds/. Building from the example in that post, we will do the following improvements here: Cycling though posts. Enabling users to read the full post. To begin with, we added two buttons […]
PHP is a powerful scripting language and there are many powerful plug-ins available. One of them is GD, which can be used to create images on the fly. GD, originally developed by Thomas Boutell by far is the most popular image-processing library for PHP (it is also available for other languages like Perl). GD has […]